 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Themex - Plugin per WordPress Elemento Responsiver per il carosello di immagini e lo stile della griglia da WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Plugin Wordpress Galfilter da Themeskanon
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
WooCommerce Essentials24 (Tutto in uno) da Site24
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Deen Pro | Componente aggiuntivo per i layout dei post per Elementor da DebuggersStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
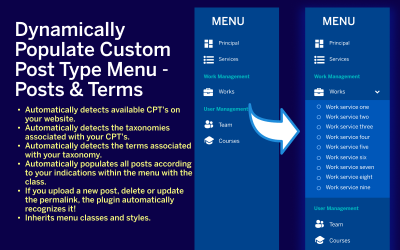
Compila dinamicamente il menu del tipo di post personalizzato da DUX_SERVICES
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Teamcase Team per il plugin WordPress Elementor da RecThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
SEO - Link Building per il plugin WordPress da Hasokeyk
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
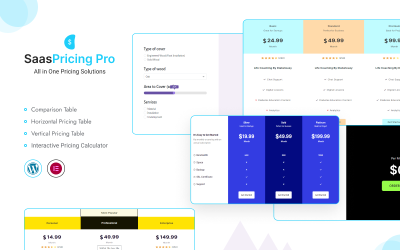
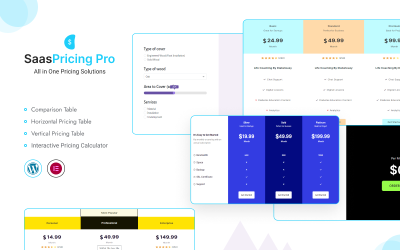
Tabella di confronto avanzata per Elementor da Coderkart
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
DeenWap - Widget del profilo dell'autore WordPress per Elementor da DebuggersStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Indice semplice per Elementor da DebuggersStudio
Snap Pixel avanzato per WooCommerce da DebuggersStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Storie di prodotti per WooCommerce WordPress Plugin da 404layouts
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Plug-in Wordpress Elementor da sogno da Shahriars
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Preloader WordPress Plugin - Easyloader da UPSQODE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
I migliori plugin jQuery per WordPress
I plug-in di WordPress consentono agli utenti di aggiungere funzionalità aggiuntive per funzionalità ai siti Web. Hanno un posto significativo nello sviluppo e nel design contemporaneo del sito web. Gli sviluppatori possono operare direttamente all'interno del browser senza dover caricare una pagina. Esplorare un sito Web, scegliere elementi per svolgere attività e gestire trigger come se un visitatore fa clic su un elemento sono alcune delle funzioni. Scarica i plugin jQuery di WordPress per ottenere i vantaggi di queste funzionalità. Puoi aggiungerli rapidamente in questo CMS per utilizzare le funzionalità.
Perché hai bisogno di un plugin jQuery per WordPress?
Il JavaScript più utilizzato è jQuery perché funziona con tutti i motori di ricerca. È facile da capire e ha meno righe di programma rispetto ad altre librerie per ottenere le stesse capacità. Una grande varietà di effetti di animazione è disponibile per impostazione predefinita nel modulo di sintassi di base. Selezionarli per adattarsi perfettamente al tuo sito web è semplice. Poiché è un linguaggio di programmazione relativamente recente con una maggiore compatibilità mobile, supporta più dispositivi mobili rispetto alla grafica Flash.
Devi essere molto abile con JavaScript per comprenderlo. Le informazioni sul Web potrebbero essere modificate, calcolate e verificate in codice applicando questo linguaggio. Inoltre, può modificare e modificare CSS e HTML. È una tecnica per stabilire linee guida per il contenuto e il tema. Esistono diversi moduli di programmazione distinti su cui si basa jQuery. È una libreria open source lato client. Implica che probabilmente lo guardi in azione ogni volta che vedi un componente scorrevole o una presentazione su una pagina web.
L'adozione del plugin jQuery di WordPress ha molti vantaggi. Puoi progettare aspetti creativi, adattivi e accattivanti per i visitatori nonostante utilizzi tutta la larghezza di banda del CMS. Puoi scegliere uno script per eseguire attività specifiche direttamente nel browser dell'utente senza richiedere loro di aggiornare la pagina. Specifica quali attività si svolgeranno ogni volta che i visitatori fanno clic su elementi particolari. Puoi anche aggiungere molte preziose opzioni con i plugin WordPress dell'interfaccia utente . Usali per rendere la tua risorsa più comoda e facile da usare.
Chi può utilizzare i plugin jQuery di WordPress
Le funzioni fornite da questi plugin sono utili per qualsiasi risorsa. Puoi usarli per il tuo negozio online, piattaforma di intrattenimento o sito. E non è nemmeno necessario essere un programmatore esperto per installare e utilizzare il plug-in. Con istruzioni dettagliate, qualsiasi principiante può gestire l'installazione e la regolazione.
Questi prodotti avvantaggiano gli sviluppatori professionisti, consentendo loro di fornire ai clienti siti Web funzionali e convenienti. Risparmiano tempo e velocizzano il processo di creazione del sito.
Come aggiungere i plugin jQuery di WordPress
La configurazione di WordPress include già la libreria jQuery. Ciò implica che è già disponibile per l'uso. Alla luce di ciò, esaminiamo come utilizzarlo in tre semplici passaggi.
Modalità di compatibilità
È fondamentale attivare la modalità di compatibilità. Significa che non appena si carica sulla pagina Web, passa a una fase che previene conflitti con moduli aggiuntivi. L'obiettivo di una modalità provvisoria è controllare i problemi con la scorciatoia '$'. Poiché altre librerie hanno questa scorciatoia, puoi sceglierne una tua una volta attivata la modalità di compatibilità.
File di script
Successivamente, è necessario creare e aggiungere un file alla cartella del tema per integrare la funzionalità in modo efficace. Scegli l'estensione JavaScript e assegna un titolo che rappresenti la funzione univoca. Ad esempio, chiamalo "script.js". In questa circostanza, il modo migliore per gestire i documenti è metterli in una nuova sottodirectory con il nome "JS" all'interno della cartella principale. Inoltre, in base al design scelto e al suo layout, potrebbe essere necessario sviluppare un tema figlio per testare altre varianti. In questo modo, ti assicureresti che il tuo progetto principale sia sicuro.
Aggiungi codice
Individuare "functions.php" è il passaggio successivo. Se non c'è, creane uno tuo; dovrebbe essere all'interno della cartella del tema. Puoi personalizzare le tue funzionalità per creare un modello originale. L'approccio migliore è utilizzare la funzione "en queue script()" di WordPress. Istruisci il tema a utilizzare il tuo recente "script.js" in questo modo. Inoltre, alcuni parametri sono disponibili per essere utilizzati con questo metodo. Tranne una, ognuna di queste opzioni è facoltativa. L'opzione handle, che specifica il nome specifico, deve essere assolutamente aggiunta.
Come utilizzare i plugin jQuery di WordPress
Se non vuoi tuffarti nell'oceano delle funzionalità e degli script CMS, c'è una scelta. Utilizza il plugin jQuery WordPress che può essere facilmente integrato in qualsiasi sito. Sono disponibili innumerevoli componenti aggiuntivi per semplificare il tuo lavoro. Discuteremo una manciata di quelli più significativi e tipici di seguito.
Menu a discesa
Questo serve principalmente come strumento di navigazione. Ogni volta che l'utente posiziona il cursore sull'opzione preferita, da ciascun gruppo "scende" un menu verticale contenente un elenco di opzioni orizzontali. È la soluzione migliore e più popolare per visualizzare numerosi articoli in un pannello. Utilizza il menu a discesa del plug-in di WordPress jQuery per ospitare molti livelli di sottopagine, il che è un vantaggio. Alla luce dei requisiti del responsive design, il metodo e le tecniche convenzionali per la creazione di dropdown non sono appropriati nell'era moderna. Un elenco a discesa diventerà più elaborato, più dinamico, coinvolgente e più adattivo con l'aiuto di questo strumento.
Navigazione del sito web
Questo è tra le tue funzionalità più cruciali. Funge da guida per quali contenuti sono presenti sul tuo sito web. Senza guida, si sviluppa un tremendo caos. Le tecnologie utilizzate per la navigazione delle pagine Web sono progredite rapidamente insieme allo sviluppo del Web moderno e adattabile. Con l'aiuto del plugin WordPress del menu jQuery, è facile creare funzioni di navigazione accattivanti, distintive e uniche che mantengano l'interesse degli utenti e, soprattutto, semplifichino l'utilizzo di una barra di navigazione. Una delle parti ideali del design è una buona navigazione, che produce immediatamente enormi ritorni in termini di frequenze di rimbalzo, visualizzazioni di pagina e introduzione complessiva di nuovi clienti al materiale esistente. Controlla i plugin WordPress di navigazione per garantire la ricerca più rapida delle informazioni desiderate.
Presentazione
Costruisci cursori di immagini esteticamente stupendi, veloci da caricare, facili da usare e dotati delle caratteristiche e delle funzionalità più recenti. Esegui infinite modifiche al tuo dispositivo di scorrimento con un solo clic del mouse. Il plug-in per presentazioni JQuery offre funzionalità touch, pulsanti di riproduzione/pausa, una striscia video in miniatura, un carosello completo e dozzine di transizioni disponibili sia nelle informazioni testuali che nei modelli 3D.
Galleria fotografica
Il plug-in WordPress per la galleria fotografica di JQuery è un'opzione fantastica per i blog che presentano fotografie e per coloro che desiderano presentare portafogli di immagini solide con una semplice navigazione. Crea di tutto, da gallerie di immagini semplici a intricate con la sua interfaccia chiara e le sue solide funzionalità. Il plug-in WordPress per il cursore di immagini JQuery ha bellissimi stili, visualizzazioni di portfolio e album, numerosi widget ed estensioni che ne espandono l'utilità. Crea un numero infinito di raccolte e disponile in vari album con l'aiuto delle didascalie e delle etichette complete fornite. Questi componenti aggiuntivi gestiscono sia video che immagini.
Mega Menù
Devi aver bisogno di un mega elenco robusto e attraente se hai diverse pagine web. Crea un fantastico elenco verticale e orizzontale aggiungendo molti widget per colonna e impostandoli. Puoi formarlo rapidamente e facilmente senza conoscere alcuna programmazione. Tutti i modelli con codifica solida sono adatti con questo plugin WordPress di jQuery mega menu. Fornisce la possibilità di nascondere le icone, il campo del titolo dell'elenco con l'animazione, la durata del ritardo con i parametri del conteggio dei loop e i pulsanti e le barre su dispositivi mobili e desktop. Scegli come mostrare estratti, foto in primo piano, nomi di categorie e creatori e molto altro.
Vantaggi dei plugin jQuery di WordPress
Gli sviluppatori possono velocizzare la distribuzione di un sito o di un'app con uno stile di codifica aperto e una sintassi semplice. Inoltre, i designer non hanno bisogno di essere programmatori esperti per produrre bellissimi layout. Qualsiasi programmatore apprezzerebbe l'implementazione semplice dopo aver trascorso ore a sviluppare e testare CSS. Puoi trarre notevoli vantaggi dal plug-in jQuery WordPress.
I vantaggi di esso includono:
- Consenti agli sviluppatori di creare in modo più rapido e semplice senza dover apprendere ulteriore sintassi.
- Il layout è adattabile indipendentemente dalle caratteristiche del motore di ricerca e quindi funziona con diversi browser.
- Può mantenere programmi fondamentali, leggibili, chiari e riutilizzabili.
- Riduce il numero di istruzioni necessarie per eseguire le attività JavaScript più frequenti.
- Aiuta a prevenire problemi comuni.
- Riduce la complessità di processi complicati come l'animazione, la gestione degli eventi e le interazioni Ajax.
- Elimina la necessità di eseguire cicli intricati e ripetitivi e operazioni di libreria DOM.
- Molti componenti aggiuntivi sono disponibili nella solida comunità open source per accelerare la creazione di progetti.
- Ottime istruzioni e documentazione. Ci sono molti tutorial disponibili sul nostro blog che sono necessari per i principianti.
Ovviamente, vuoi vedere i risultati di tutti i componenti aggiuntivi che installi. I plugin WordPress di Analytics ti aiuteranno a monitorare tutti i parametri necessari e mostrare l'efficienza dei miglioramenti. Sono uno strumento prezioso per controllare e potenziare le prestazioni delle risorse.
Impatto dei plugin jQuery di WordPress
I temi WordPress si affidano spesso a jQuery. I modelli di front-end lo riciclano. Per molti anni è stato il framework più comune sul Web e una parte fondamentale per un decennio. Tuttavia, ha guadagnato popolarità quando i sistemi e le funzionalità JavaScript nei browser erano piuttosto irregolari e consentivano di navigare semplicemente attraverso di esso. Poiché il plug-in jQuery di WordPress offre diverse funzionalità, molti programmatori potrebbero sentirsi più a loro agio nell'usarlo su un semplice JavaScript. L'integrazione nel modello potrebbe sembrare gestibile. Sfortunatamente, il suo utilizzo ha un impatto negativo significativo, che è particolarmente rilevante se utilizzato sul front-end di un sito Web perché potrebbe influire sull'interazione dell'utente. I modelli sono fondamentali per rimuovere questo problema di efficienza perché sono i principali responsabili del front-end di un sito WordPress.
Come modificare i temi su WordPress: video
Domande frequenti sui migliori plugin jQuery di WordPress
Ho bisogno della conoscenza di JavaScript per i plugin jQuery di WordPress?
SÌ. In genere aiuta a creare movimenti o azioni che derivano da un utente che tocca, trascina o scorre. È una tecnica per semplificare la scrittura di lavori tipici è più semplice piuttosto che un linguaggio di programmazione. Il vantaggio aggiuntivo è che è cross-browser friendly, quindi il risultato verrà visualizzato come previsto.
Quale server di database è necessario per i plugin jQuery di WordPress?
Considera MySQL, un sistema di archiviazione open source per database relazionali. Memorizza le informazioni in righe e colonne di tabelle, come in altri sistemi di database relazionali. SQL consente agli utenti di definire, modificare, controllare e accedere alle informazioni. MariaDB è la seconda scelta, il sistema di database gerarchico open source più utilizzato. La sua efficienza, stabilità e trasparenza fungono da pietre miliari. La maggior parte dei fornitori di servizi cloud lo include. Nel complesso, MariaDB supera MySQL in termini di prestazioni ed è più veloce e leggero.
Quale versione di PHP è compatibile con i plugin jQuery di WordPress?
Molti sviluppatori utilizzano PHP, un linguaggio di programmazione back-end open source, per creare una pagina web. Si consiglia di utilizzare la versione 7.4. Poiché la versione più recente supera le versioni precedenti in termini di prestazioni, migliorerebbe notevolmente l'efficienza e l'affidabilità per proteggere e migliorare il coinvolgimento degli utenti. Diversi studi online mostrano che PHP 8 è sostanzialmente più veloce di PHP 7.
Riceverò il supporto Ajax per i plugin jQuery di WordPress?
Sì, è una componente fondamentale. Gli sviluppatori Web utilizzano la tecnologia AJAX (Asynchronous JavaScript and XML) per avviare connessioni asincrone al server. In altre parole, scarica le informazioni nel back-end senza aggiornare l'intera pagina, quindi le mostra sulla pagina web. Il suo vantaggio principale è quello di migliorare l'accessibilità e la velocità dei servizi Web consentendo ai programmi di eseguire il rendering senza alcun dato. Riduce il traffico del server. Il tempo necessario per reagire su entrambe le estremità di una chiamata potrebbe essere ridotto.