Intens - #1 multifunctionele HTML-sjabloon Intense is een volledig uitgeruste, multifunctionele websitesjabloon. Het wordt geleverd met letterlijk alles wat uw website nodig heeft. Dankzij het...
Verkoop:
4.284
Ondersteuning: 4.3/5

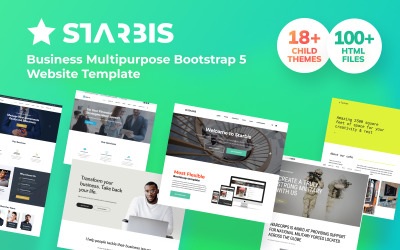
Flexibele multifunctionele premium HTML5-websitesjabloon Een multifunctionele premium HTML5-websitesjabloon biedt alles wat nodig is voor het succesvol maken van websites. Tegenwoordig moet elk...
Verkoop:
1.894
Ondersteuning: 4.3/5

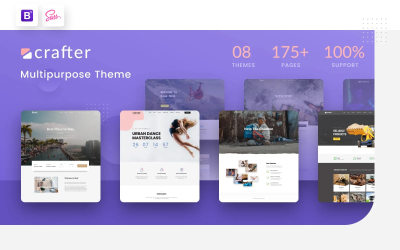
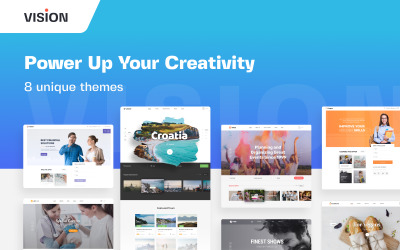
Crafter is een van onze beste producten. We noemen het met trots een mini-vlaggenschipproject en het heeft meer dan genoeg functies om indruk op u te maken. Crafter bevat 8 grote thema's die zijn...
Verkoop:
48
Ondersteuning: 4.3/5

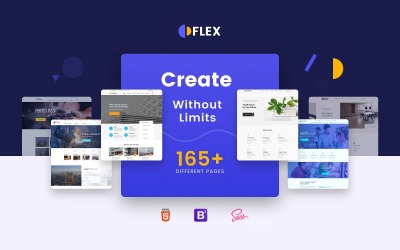
Moderne en multifunctionele HTML-websitesjabloon Een multifunctionele HTML-websitesjabloon is een geweldige oplossing waarmee u snel en effectief een aantrekkelijke site kunt bouwen. Moderne...
Verkoop:
379
Ondersteuning: 4.3/5

Flexibele websitesjabloon voor autoreparatieservice De sjabloon voor de autoreparatieservicewebsite is geweldig voor het maken van een opmerkelijke website die uw klanten zeker zullen opmerken....
Verkoop:
284
Ondersteuning: 4.3/5

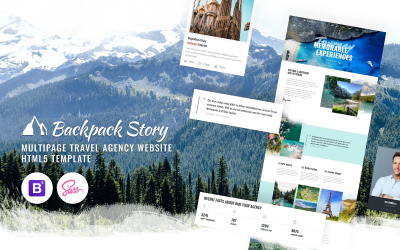
Schone en eenvoudige websitesjabloon voor reisbureaus Een eenvoudig websitesjabloon voor een reisbureau biedt u een reeks hulpmiddelen voor het opzetten van een betrouwbare website. Reisbureaus...
Verkoop:
220
Ondersteuning: 4.3/5

Betrouwbare multifunctionele HTML5-websitesjabloon De multifunctionele HTML5-websitesjabloon is een krachtige oplossing die u alles kan bieden wat nodig is voor het bouwen van een krachtige...
Verkoop:
32
Ondersteuning: 4.3/5

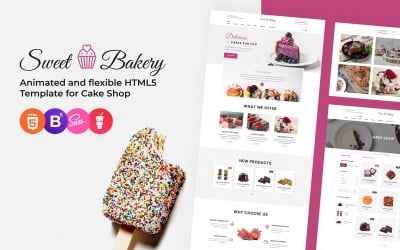
Flexibele taartwinkel responsieve websitesjabloon Een responsieve websitesjabloon voor een banketbakkerij is een krachtige oplossing voor eigenaren van kleine bedrijven die op zoek zijn naar een...
Verkoop:
81
Ondersteuning: 4.3/5

Moderne biologische boerderij HTML5-websitesjabloon Een HTML5-websitesjabloon voor een biologische boerderij is een veelzijdige oplossing voor het bouwen van een responsieve website. Tegenwoordig...
Verkoop:
193
Ondersteuning: 4.3/5

Sjabloon voor moderne zakelijke websites Sjabloonservices voor zakelijke websites kunnen u helpen meer potentiële klanten aan te trekken. Het wordt vaak gebruikt voor verschillende zakelijke...
Verkoop:
829
Ondersteuning: 4.3/5

Betrouwbare websitesjabloon voor medisch diagnostisch centrum Een websitesjabloon voor een medisch diagnostisch centrum biedt uw bedrijf alle benodigde hulpmiddelen voor het maken van een...
Verkoop:
291
Ondersteuning: 4.3/5

Betrouwbare universele websitesjabloon Een universeel websitesjabloon is een uitstekende oplossing die multifunctioneel en betrouwbaar is. En het is altijd een goed idee om een multifunctionele...
Verkoop:
56
Ondersteuning: 4.3/5

Verbluffende responsieve multifunctionele websitesjabloon Een responsieve multifunctionele websitesjabloon kan het advertentiepotentieel van uw website vergroten. Wanneer u tegenwoordig een website...
Verkoop:
7
Ondersteuning: 4.3/5

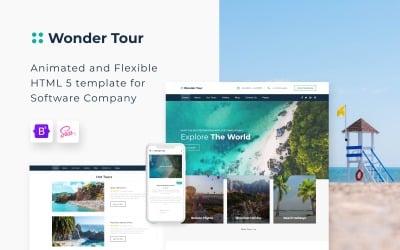
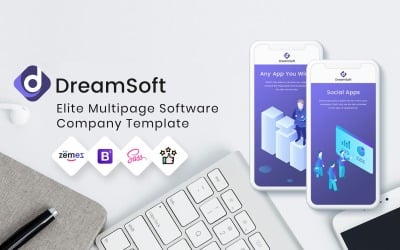
Websitesjabloon voor flexibel softwareontwikkelingsbureau Een websitetemplate van een softwareontwikkelingsbureau geeft de website van uw bedrijf een flinke online boost. Veel moderne bedrijven...
Verkoop:
392
Updated
Ondersteuning: 4.3/5

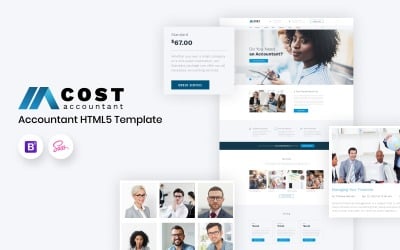
Corporate Accountant HTML5-websitesjabloon voor meerdere pagina's De HTML5-websitesjabloon met meerdere pagina's voor accountants biedt een breed scala aan hulpmiddelen voor effectieve...
Verkoop:
194
Ondersteuning: 4.3/5

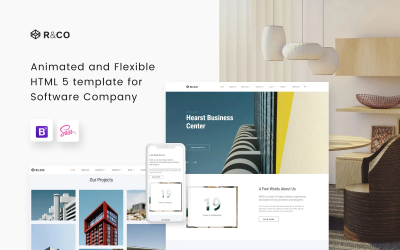
Betrouwbare websitesjabloon voor architectuur en constructie Een websitesjabloon voor architectuur en constructie is een krachtige oplossing voor het bouwen van een website om uw diensten en...
Verkoop:
128
Ondersteuning: 4.3/5

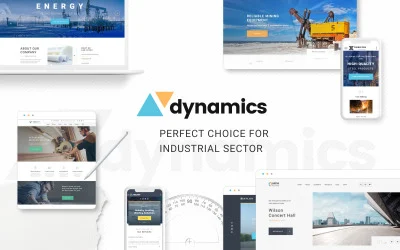
Responsieve industriële websitesjabloon met meerdere pagina's Een industriële websitesjabloon met meerdere pagina's is een zeer efficiënt hulpmiddel om uw diensten te promoten. Het kan uw...
Verkoop:
333
Ondersteuning: 4.3/5

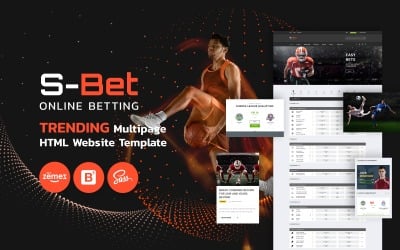
HTML-sjabloon voor creatief en eenvoudig wedden De HTML-sjabloon voor sportweddenschappen is een efficiënte maar betaalbare oplossing voor het bouwen van een gokwebsite. Met zijn hulp kunt u uw...
Verkoop:
252
Ondersteuning: 4.3/5

Moderne astronomie HTML5-websitesjabloon De HTML5-websitesjabloon voor astronomie biedt een verscheidenheid aan tools voor eenvoudige website-ontwikkeling. Tegenwoordig heeft elke organisatie een...
Verkoop:
73
Ondersteuning: 4.3/5

Flexibele HTML5-websitesjabloon voor civiele techniek Een HTML5-websitesjabloon voor civiele techniek is een krachtige oplossing die u alles biedt wat nodig is voor het bouwen van een krachtige...
Verkoop:
155
Ondersteuning: 4.3/5

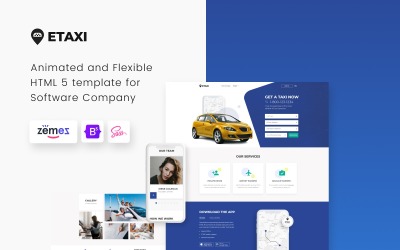
Betrouwbaar taxibedrijf Responsieve websitesjabloon Een responsieve websitesjabloon voor een taxibedrijf is een zeer nuttige oplossing voor het promoten van uw bedrijf. Tegenwoordig zijn veel...
Verkoop:
107
Ondersteuning: 4.3/5

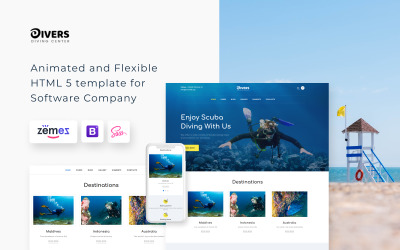
Schone Duikcentrum Website Sjabloon Een websitesjabloon voor een duikcentrum biedt u een geweldige kans om uw bedrijf een boost te geven. Moderne organisaties vertrouwen op hun websites om hun...
Verkoop:
77
Ondersteuning: 4.3/5

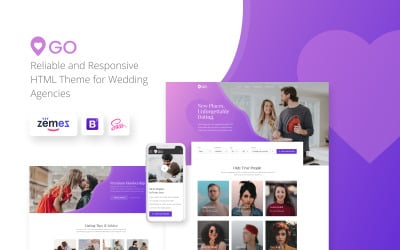
Indrukwekkend HTML-websitesjabloon voor datingbureaus Een HTML-websitesjabloon voor een datingbureau is een krachtige oplossing voor het bouwen van een goed ontworpen site. Tegenwoordig heeft elk...
Verkoop:
23
Ondersteuning: 4.3/5

Betrouwbare HTML-sjabloon voor website van reisbureau Een sjabloon voor een online reisbureau is een krachtig hulpmiddel voor het promoten van de diensten van reisbureaus. Zonder website kunt u...
Verkoop:
122
Ondersteuning: 4.3/5

Betrouwbare universitaire responsieve HTML5-websitesjabloon De responsieve HTML5-websitesjabloon van de universiteit biedt een breed scala aan tools voor eenvoudige website-ontwikkeling....
Verkoop:
431
Ondersteuning: 4.3/5

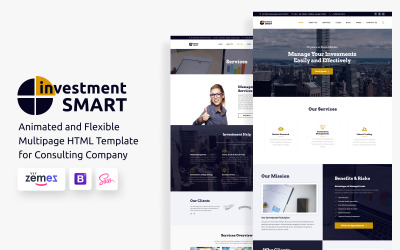
Sjabloon voor website voor bedrijfsinvesteringsbeheermaatschappij Een websitesjabloon voor een investeringsbeheerbedrijf is een krachtige oplossing. Hiermee kunt u eenvoudig een gedenkwaardige...
Verkoop:
154
Ondersteuning: 4.3/5

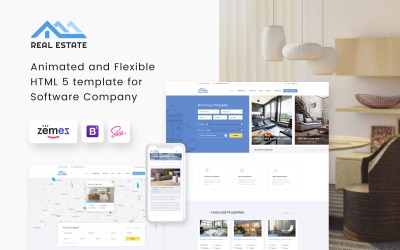
Schone residentiële onroerend goed websitesjabloon Het sjabloon voor een residentiële vastgoedwebsite biedt moderne makelaars en makelaarskantoren krachtige promotietools. Tegenwoordig vertrouwen...
Verkoop:
168
Ondersteuning: 4.3/5

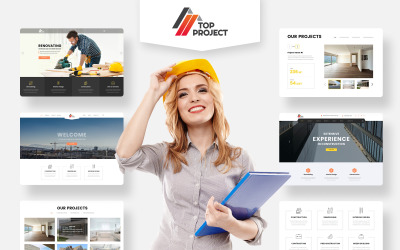
Websitesjabloon voor schone bouw en renovatie Een websitesjabloon voor een bouw- en renovatiebedrijf bevat een verscheidenheid aan hulpmiddelen die essentieel zijn voor uw online promotie. Net als...
Verkoop:
153
Ondersteuning: 4.3/5

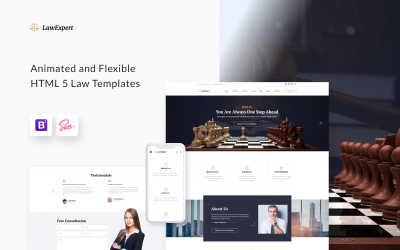
HTML5-websitesjabloon voor duurzaam advocatenkantoor Een HTML5-websitesjabloon van een advocatenkantoor is een krachtige oplossing voor het bouwen van een aantrekkelijke website. Het kan u helpen...
Verkoop:
308
Ondersteuning: 4.3/5

Schoon bouwbedrijf HTML5-websitesjabloon Een HTML5-websitesjabloon van een bouwbedrijf biedt alles wat u nodig heeft om een succesvolle website te bouwen. Veel bedrijven vertrouwen tegenwoordig...
Verkoop:
397
Ondersteuning: 4.3/5

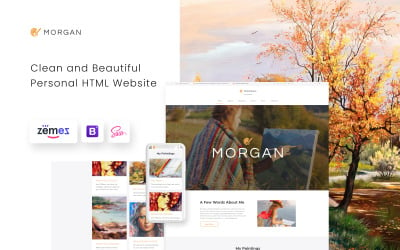
Creatieve artiestportfolio HTML5-websitesjabloon De HTML5-websitesjabloon voor artiestenportfolio biedt alles wat een modern creatief talent nodig heeft om een opvallende website te bouwen....
Verkoop:
112
Ondersteuning: 4.3/5

Betrouwbaar Industrieel Bedrijf HTML5 Website Sjabloon Een HTML5-websitesjabloon voor een industrieel bedrijf biedt alle benodigde hulpmiddelen voor het maken van een betrouwbare website. Elk...
Verkoop:
189
Ondersteuning: 4.3/5

Moderne universele websitesjabloon Universele websitesjablonen zijn tegenwoordig echte tijdsbesparingen. In de moderne tijd is het moeilijk om een bedrijf te runnen zonder website. Om het proces...
Verkoop:
39
Ondersteuning: 4.3/5

Betrouwbare responsieve websitesjabloon voor kruidenierswinkels Een responsieve websitesjabloon voor een supermarkt is een veelzijdige oplossing die u alles biedt wat nodig is voor het maken van...
Verkoop:
112
Ondersteuning: 4.3/5

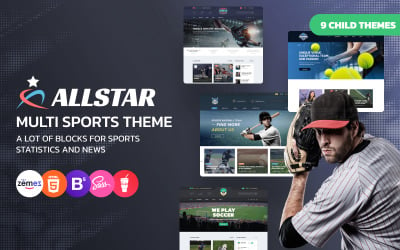
Betrouwbare websitesjabloon met meerdere pagina's voor sport Een websitesjabloon met meerdere pagina's voor sport is een krachtige oplossing voor elk modern sportportaal. Met zo'n oplossing kun je...
Verkoop:
351
Ondersteuning: 4.3/5

HTML5-websitesjabloon voor duurzame vluchtboeking Een HTML5-websitesjabloon voor het boeken van vluchten is een veelzijdige oplossing die u kan helpen bij het opzetten van een verbluffende website....
Verkoop:
253
Ondersteuning: 4.3/5
Laat uw fantasie de vrije loop: maak creatieve carrousel-HTML-sjablonen
In het bloeiende domein van webkunst is het aangaan van gebruikersinteractie van het allergrootste belang. Deze thema's zijn game-changers gebleken, waardoor ontwerpers visueel aantrekkelijke en beïnvloedende inhoudsschuifregelaars kunnen bouwen die bezoekers verslaafd houden. Van het presenteren van portfolio's tot het uitlichten van promoties, de HTML-sjabloon biedt eindeloze visionaire mogelijkheden. Door deze items te selecteren die resoneren met het thema en de boodschap van uw website, kunt u een meeslepende gebruikerservaring ontwikkelen die in de herinneringen van bezoekers blijft hangen en een blijvende impact achterlaat.
Hier duiken we in de wereld van verbluffende tools en onderzoeken we hun betekenis, voordelen en aanpassingsmogelijkheden om de lay-out van uw webportaal naar een geheel nieuw niveau te tillen. Of u nu een doorgewinterde ontwikkelaar of een beginnende liefhebber bent, deze formaten bieden een veelzijdige toolset om de uitstraling van uw internetsite te verbeteren door de esthetiek en functionaliteit te vergroten.
Passie uitpakken met Carousel HTML-sjablonen
Deze thema's, ook wel afbeeldingsschuifregelaars genoemd, zijn facetten van webmodellen die een reeks afbeeldingen, video's of andere materiële items in een levendige stijl presenteren. Deze formaten maken gebruik van layout-programmeertalen en soms JavaScript om vloeiende overgangen tussen de datastukken te creëren, waardoor de deelname en allure van bezoekers wordt verrijkt.
Of u nu een e- commerceplatform, een digitale portfolioruimte, een nieuwswebpagina of een ander type virtuele aanwezigheid ontwikkelt, een sliderthema kan elegantie en moderniteit aan uw raamwerken toevoegen.
Belangrijke voordelen van het gebruik van Carrousel HTML-sjablonen
De chroma van deze modellen biedt talloze voordelen, waarvan er enkele hieronder worden opgesomd:
- Esthetische charme. Deze producten bieden een effectieve manier om meerdere afbeeldingen of materiële informatie in een beperkte ruimte te presenteren, waardoor uiteindelijk de aandacht van de gebruiker wordt getrokken en uw virtuele forum aantrekkelijker wordt:
- Effectief ruimtegebruik. Bij onroerend goed in besloten zones, vooral op mobiele apparaten, kunt u met het geoptimaliseerde thema verschillende informatiesecties weergeven zonder de lay-out onoverzichtelijk te maken.
- Betrokkenheid. Interactieve functies zoals navigatieknoppen, aanraakbewegingen en automatisch afspelen houden bezoekers betrokken en moedigen hen aan uw product verder te verkennen.
- Merkverhalen vertellen. U kunt op innovatieve wijze een hoekschuifregelaar gebruiken om een presentatieverhaal over uw merkproducten te vertellen en klanten door een reeks afbeeldingen of stappen te leiden.
- Promoties onder de aandacht brengen. Voor bedrijven zijn deze thema's verbluffend omdat ze speciale aanbiedingen, nieuwkomers of uitgelichte aandelen bevatten.
- Benadrukken van collecties. Makers en kunstenaars kunnen hun werk onderstrepen via de bootstrap-slider, die een glimp geeft van hun vaardigheden in een compacte ruimte.
Dynamische kenmerken van carrousel-HTML-sjablonen
Als het gaat om het ontwikkelen van een boeiende en interactieve aanwezigheid op het web, zijn weinig elementen zo effectief als bewegende composities. Deze lay-outs bieden een krachtige manier om de inhoud te presenteren, waardoor uw virtuele locatie aantrekkelijker en sprankelender wordt. Laten we eens kijken naar de belangrijkste kenmerken waardoor deze ontwerpen opvallen en u helpen een opmerkelijke webervaring voor uw bezoekers te creëren:
- Premium-ontwerp. Verbeter de esthetiek van uw virtuele ruimte met deze structuur om uw publiek te fascineren vanaf het moment dat ze op uw pagina terechtkomen.
- Responsieve uitmuntendheid. Maak de naadloze prestaties op alle apparaten mogelijk, aangezien deze prototypes zijn ontworpen met snelle wendbaarheid in gedachten.
- Functionaliteit op professioneel niveau. Ontgrendel een wereld van aanpasbare overgangseffecten om de navigatieopties te verbeteren en een beïnvloedingsinterface te bouwen.
- Zoekmachine vriendelijk. Versterk uw online aanwezigheid door uw producten de zichtbaarheid te geven die ze verdienen en u te helpen organisch verkeer aan te trekken.
Als u extra hulp nodig heeft bij het maken van sites, kunt u gebruik maken van een gratis cursus over het bouwen van sites.
Wijzigingen vooruitzichten van carrousel HTML-sjablonen
Het aanpassen van deze modellen biedt een breed scala aan aanpassingsopties, waardoor u het ontwerp kunt afstemmen op uw merkidentiteit en websitethema. Deze opties omvatten vaak:
- Overgangseffecten. Kies uit transformatie-effecten, zoals schuiven, vervagen, zoomen en meer, om boeiende animaties tussen inhouditems te maken.
- Navigatiestijlen. Personaliseer navigatieknoppen of indicatoren zodat ze passen bij de esthetiek van uw online portal.
- Automatisch afspelen en timing. Beheers het autoplay-gedrag en de snelheid van de wijziging om een optimale gastervaring te garanderen.
- Reagerend ontwerp. De meeste van dergelijke formaten zijn gemaakt om zich aan te passen aan verschillende schermformaten, waardoor een naadloze belichting op zowel desktop als mobiele apparaten wordt gegarandeerd.
Spannend filmpje
We hebben een informatieve visuele presentatie gemaakt die u begeleidt en u een meeslepende ervaring bezorgt die u door de kunst leidt van het transformeren van alledaagse lay-outs in boeiende presentaties die verhalen vertellen, producten uitlichten en de betrokkenheid van klanten vergroten. Laat het ontwerp tot leven komen terwijl we de tips en trucs ontrafelen om uw online ruimte aan te passen zodat deze echt opvalt.
Noodzakelijke veelgestelde vragen
Hoe kan ik een carrousel-HTML-sjabloon in mijn digitale platform integreren?
Het integreren van deze regeling met uw internetsite is relatief eenvoudig. De meeste lay-outs worden geleverd met gedetailleerde documentatie die u door het proces leidt. Over het algemeen moet u de meegeleverde JavaScript- en programmeercode kopiëren en in uw webportalbestanden plakken. Sommige structuren, zoals WordPress, bieden ook plug-ins die het fusieproces nog eenvoudiger maken.
Zijn de carrousel-HTML-sjablonen een boost voor SEO?
Zeker! Deze patronen kunnen SEO-vriendelijk worden gemaakt door de best practices op te nemen. Zorg ervoor dat elk productitem in het model de juiste alternatieve tekst voor afbeeldingen en beschrijvende tekst voor grafische presentaties heeft. Geef daarnaast prioriteit aan de laadsnelheid van de pagina en de mobiele responsiviteit, aangezien deze factoren de SEO-ranglijst beïnvloeden.
Is het mogelijk om carrousel-HTML-sjablonen te gebruiken met frameworks zoals Angular of Bootstrap?
Absoluut! Veel formaten met presentaties zijn ontworpen om compatibel te zijn met populaire frameworks zoals Angular en Bootstrap. Deze compatibiliteit vereenvoudigt de integratie en zorgt voor een consistente stijl op uw webpagina.
Hoe zorg ik ervoor dat mijn carrousel-HTML-sjabloon mijn webpagina niet vertraagt?
Om prestatieproblemen te voorkomen, optimaliseert u uw mediabestanden voordat u ze aan dit arrangement toevoegt. Minimaliseer bovendien het gebruik van zware animaties en effecten. Comprimeer uw CSS- en JavaScript-bestanden en maak gebruik van browsercaching om de laadsnelheid te versnellen.