 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
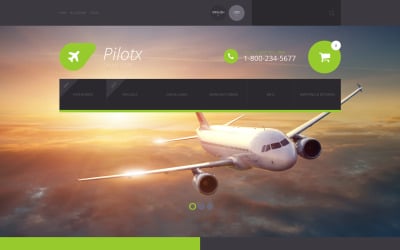
Pilotx ZenCart Template by WT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
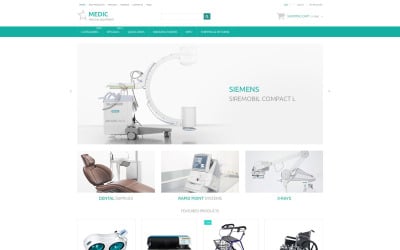
Medic ZenCart Template by WT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
NeonCart - Multipurpose Fashion Zen Cart Theme by templateoption
5 Best Responsive Zen Cart Templates 2024
| Template Name | Downloads | Price |
|---|---|---|
| NeonCart - Multipurpose Fashion Zen Cart Theme | 12 | $27 |
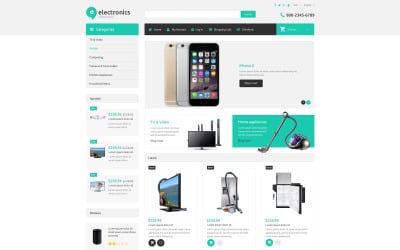
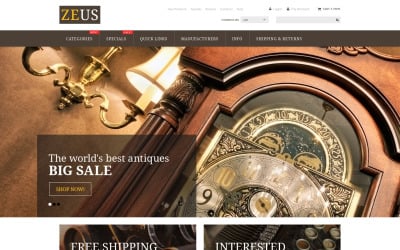
| Pilotx ZenCart Template | 16 | $103 |
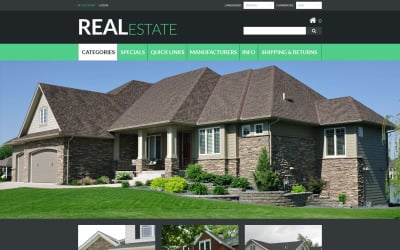
| Real Estate ZenCart Template | 15 | $103 |
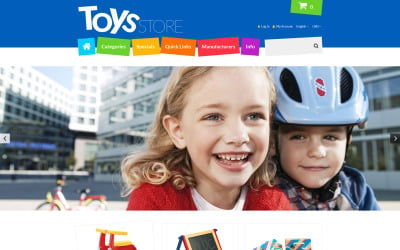
| Toys Store ZenCart Template | 30 | $103 |
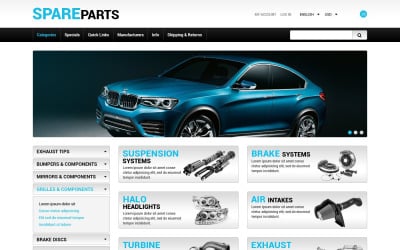
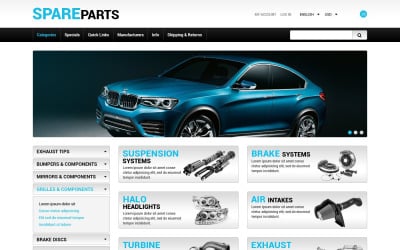
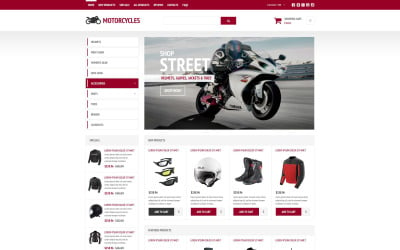
| Spare Parts ZenCart Template | 186 | $103 |
Beautiful Mobile Version for E-commerce with Zen Cart Responsive Templates
Remember how often you've seen websites that look crooked and broken on mobile? Most likely not. Today, surfing the Internet is considered more often with the help of a phone. What does your site need to become user-friendly for your potential client? We will tell in this article about zen cart responsive templates.
Responsive Option for Online Store: Reasons to Use
It is the skin of web pages for automatic adaptation to different screen sizes of web browsers and devices: tablets, personal computers, and smartphones. The site's interface preserves aesthetic visual, and functional convenience. It is a way to make the website attractive to all Internet users using your web resource from any device.
The importance of adaptive view has increased with the growth in the number of users visiting sites through mobile devices. With gadgets, people shop, check entertainment services, get urgent information quickly, work, study, and surf anytime and anywhere. If the website does not meet the visitor’s requirements, the owners of web resources will lose most of their traffic and conversions.
This design is a more economical option compared to other ways to attract users with smartphones and tablets. Users are not ready to install a mobile application, as it costs additional money and takes up memory space on the device. For you, its development and filling will require additional resources. The same URL for the mobile and desktop versions of the website has a positive effect on the promotion of the website in Google and other search engines.
This type of web resource affects trust and the company's competitiveness. Creeping interface elements that hide part of the information, huge images that cannot be viewed, and text that goes beyond the margins of the screen inevitably lead to refusal to view the site. Search engines rank the website worse, and visitors prefer the web resources of other companies. The organization risks losing potential customers without convenient viewing of information and navigation of the web resources.
In skin, the CSS markup language is responsible for the design of site elements. This is responsible for styles, sizes of objects and text, animations, etc. However, some web browsers or their outdated versions do not support modern features, so websites have incorrect displays. It is difficult to adapt the website completely to all existing versions, but the more browsers open the resource, the larger its audience will be.
The type of website has a direct impact on its position in the search engine. Search algorithms evaluate a site based on behavioral factors, so the effectiveness of your platform depends on the impression it makes and its ease of use:
- a long page load due to bulky images makes users leave the resource quickly. Such refusals harm the evaluation of search engines;
- attractive design (correctly selected forms, proportions, size of font and illustrations, colors) causes a positive emotional response and increases the time spent on the site and the chance that the user read the material to the end;
- the page overloaded with advertisements and colorful elements repels users;
- bad layout reduces trust in the company, so e-commerce loses customers;
- the absence of a feedback form and the difficulty of filling it out may cause the site to be closed;
- the lack of adaptive view is perceived by visitors as a lack of customer care;
- most Internet users use screens of different resolutions;
- creative design has a positive effect on conversions.
The skin of the page's visual appearance affects the success of the company. Any online shop should have all the properties that will be useful to the user. The layout plays a significant role in creating a positive attitude towards the website and the company, and this affects promotion. Resources that occupy high positions in search engines receive high traffic and sales.
Responsive design is necessary for any project that wants to rank high in search engines and not lose potential visitors. Its creation is more profitable than alternative ways of attracting an audience that uses mobile devices and tablets for Internet surfing. It plays a significant role in improving usability, which is necessary to get a conversion.
Best Zen Cart Responsive Themes from Templateog体育首页
To better learn about such layouts, we will show you some examples from Templateog体育首页. These are popular items.
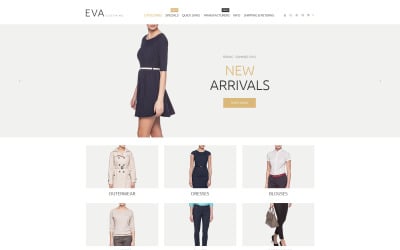
NeonCart
It is a convenient skin for an online shop of devices, electronics, computer equipment, gadgets, digital technologies, etc. It has a user-friendly visual appearance on the home page. You use vertical and horizontal menus. The first includes product categories, and the second distributes the main pages. Below are the new products, discounts, and ratings. There is a Buy Now button on the big main banner. It will help focus the buyer's attention on your best offer. And headers your visitor gets to your social networks with the help of widgets. It also changes the currency and language, and you have a place to put your phone number. Pay attention to the product page. You have a convenient filter to select the attributes of one item.
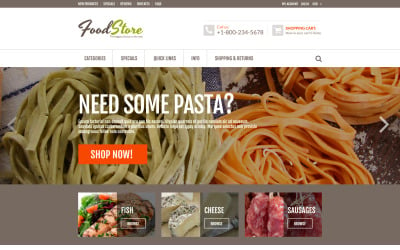
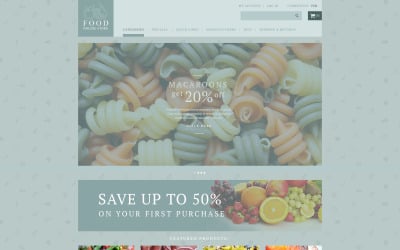
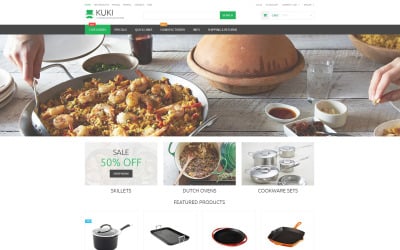
Housewares
This item is perfect for the food industry: restaurants, canteens, cafes, coffee shops, bakeries, bars, pubs, kitchen equipment shops, etc. You offer meals and individual products if you are a supermarket. It includes a horizontal mega-menu with multiple levels that can be adjusted to your needs. You have labels to indicate discounts. You use them for individual items or the entire collection. Pay attention to the product categories page. You have convenient buttons with images of the required type of items. With this, you will find the collection. There is nothing extra on the page. You have the picture and cost of the items.
Zen Cart Responsive Templates Video
Zen Cart Responsive Templates FAQ
How to choose the theme from Templateog体育首页?
Check out your competitors and pay attention to the designs of the best. Develop a functional framework to identify standard features of the finished solution and customizations that require additional resources. Choose the theme for your store with the appropriate layout structure. If you need to improve the finished layout, you contact the developer of the Templateog体育首页 team.
How to install the theme from Templateog体育首页?
Download the latest version of Zen Cart. Upload the store files to your hosting or local server. Create a MySQL database. You do it with the hosting control panel. Select Continue setup. Check the system settings suggested by the shop installer, make the necessary adjustments, and click Save system settings. Fill in the information about the store. Fill in the administrator data and login options to the admin panel. You installed the shop successfully.
What hosting can you use for Zen Cart layouts?
If you would like to choose an appropriate hosting for your online store, pay attention to additional services: a trial period of using hosting with full functionality; the ability to back up the database; support for multiple email accounts for different purposes; checking mail and protecting against spam and malicious messages; site protection against DDoS attacks; FTP access to download database files; technical support and server status monitoring 24/7; convenient hosting administration panel; support for helpful programs and scripts. Templateog体育首页 recommends you BlueHost and HostPapa.
Can you use images from Zen Cart responsive layouts for your website?
Yes. Some vendors provide the opportunity to operate demo images for your purpose. You check this information in the item description.
